Les images SVG et les polices de caractèresLes images vectorielles ont le vent en poupe : D'une taille raisonnable, elles peuvent s'adapter à la taille du terminal, contrairement aux images matricielles.
Le format vectoriel le plus utilisé est le .SVG (Scalable Vector Graphics). C'est un format de données ASCII conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML.
Les images matricielles (.Jpeg, .PNG .WebP .GIF ...) sont des images constituées d'une matrice de points colorés. Quand on zoome, on voit des pixels, ce qui n'est pas le cas avec une image vectorielle.
La problématique avec le SVG, c'est quand on met du texte à l'intérieur.
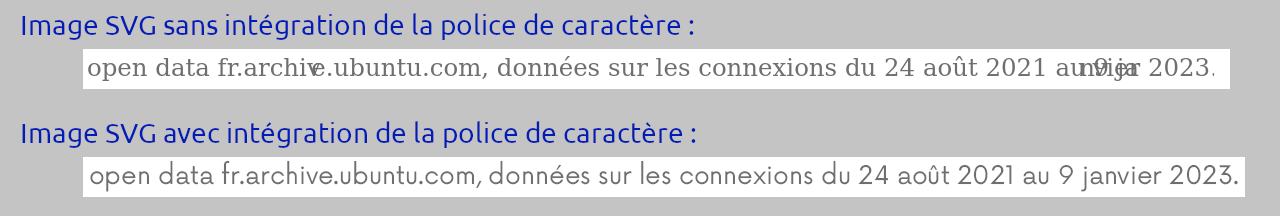
Un exemple :

Si on édite le SVG, on voit apparaitre des font-family ou font-specificarionIl y a 4 solutions possibles pour avoir un affichage SVG correct :1/ Intégrer la police de caractères dans le SVG. Cela préserver l'accessibilité et il est possible de faire copier pour récupérer le texte dans une image et le coller dans un éditeur de texte. Chaque caractère n'est défini qu'une seule fois en vecteurs et seuls les caractères utilisés sont définis en vecteur. Vous n'utilisez pas la lettre W dans votre image ? Elle n'est pas mise en vecteur.
2/ Convertir le texte en chemin vectoriel. Cela peut prendre pas mal de place s'il y a de nombreux caractères. L'accessibilité est réduite : il n'est plus possible pour un lecteur d'écran de lire le texte, vu que ce sont des vecteurs.
3/ Intègre les polices dans une page web personnalisées en utilisant un peu de HTML et/ou de CSS. Là, les images SVG ne fonctionneront correctement que sur ce site web. En cas de reprise sur un autre site web ou même en local sur un PC, les polices ne seront plus présentes.
4/ Utiliser des polices de caractère qui sont régulièrement intégrées dans les systèmes d'exploitation*. Cela limite le choix et on continue à avoir des problèmes sur certains ordinateurs.[/size]
* : Exemple de polices proposées sur des systèmes d'exploitations populaires comme Windows : Arial, Baskerville, Bodoni, Calibri, Calisto, Cambria, Candara, Century Gothic, Consolas, Copperplate Gothic, Courier New, Dejavu Sans, Didot, Franklin Gothic, Garamond, Georgia, Gill Sans, Goudy Old Style, Helvetica, Impact, Lucida Bright, Lucida Sans, Microsoft Sans Serif, Optima, Palatino, Perpetua, Rockwell, Segoe UI, Tahoma, Trebuchet MS, Verdana.
La première solution, intégrer la police de caractères dans le SVG, me semble la plus intéressante, si vous savez comment la mettre en œuvre avec Adobe Illustrator, je suis preneur.