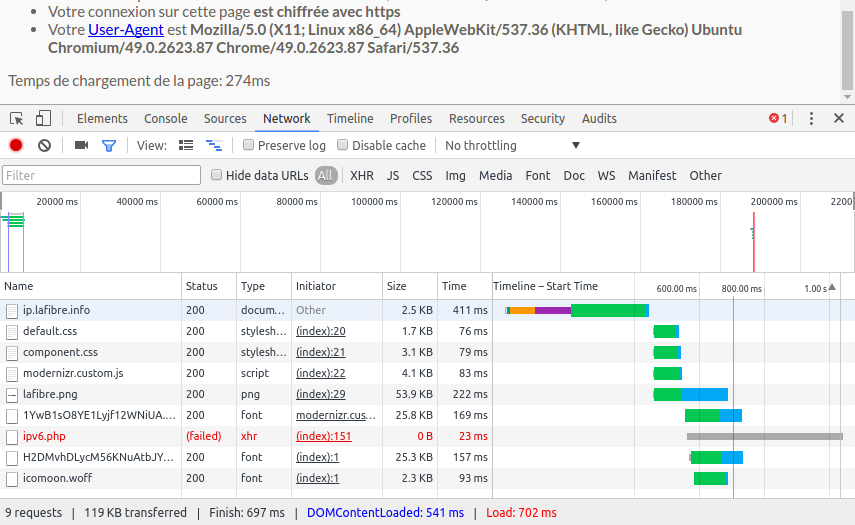
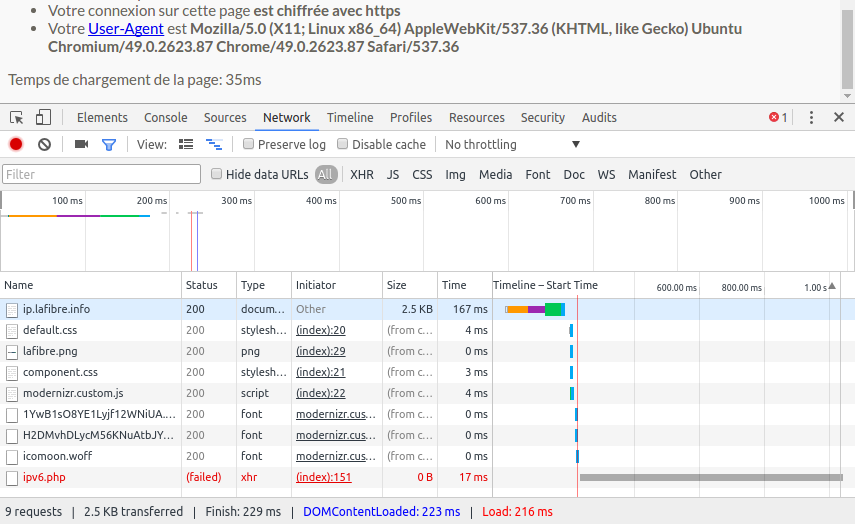
Avec Chrome (enfin Chromium), le temps de chargement en rouge (Load) correspond bien (à 10ms près) au temps affiché par Navigation Timing + le temps pour recevoir la page /

Sans vider le cache : Ce qui est étonnant, c'est que le temps
DOMCOntentLoaded en bleu, est supérieur au temps total en rouge.

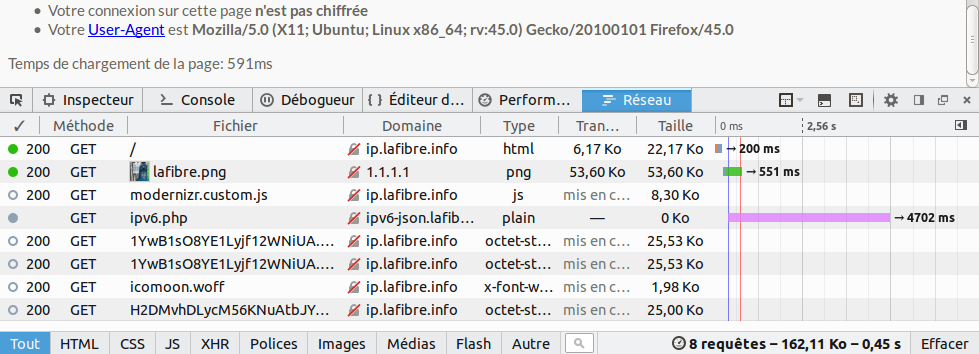
Sous Firefox, j'ai du mal à comprendre le temps de chargement total < au temps de chargement de l'image :